Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it without getting in the way of your creative process. You'll enjoy writing code in Brackets. Brackets is a text editor used by developers for coding. Being a web developer, a lot of your time is going to be dedicated to coding. Although you can use practically any text editor, regardless of whether. Brackets is another very popular plain text editor for macOS 10.15. It is particularly beloved by web designers and was designed by Adobe. One of Brackets' best features is the 'Live Preview' feature that allows a live view of how CSS or HTML code appears in Chrome.
When it comes to WordPress theme and plugin development, it’s imperative to use tools that improve your workflow. Still, many WordPress developers, especially the new ones, tend to assume all tools are created equal, in particular when it’s about HTML text editors.
However, the truth is that not all text editors are the same, and choosing the right one can significantly affect your coding experience. Since WordPress recommends editing files with a text-only editor, you must avoid these non-text-based editors:
- Microsoft Office apps including Word, Excel, and Publisher
- Adobe apps, including Dreamweaver, Illustrator, and Photoshop
- Apple iWork Pages
- Google Docs
- OpenOffice
- LibreOffice
- WordPerfect
- Other similar apps
Using any of these programs can corrupt the file you’re editing, causing major problems in your code. This is because these apps add extra formatting to your coding, which means the files won’t work when you upload them to use on your WordPress site.
Whether you are a full-on WordPress theme or plugin developer or an advanced user who edits WordPress files very often, text editors (or code editors) can make your life a lot easier, especially when you’re dealing with a massive amount of code.
So let’s dig a bit deeper and get familiar with some of the best text editors for WordPress developers and advanced users out there, along with details on what to look for when choosing one!
Highlights:
Brackets Brackets is another big open source editor, however this editor is built specifically for website design. The biggest feature you are going to see with this editor is the ability to open and extract style information from a photoshop file (PSD). This makes going from a PSD to HTML very easy and doable for the average web developer. Download text editor for mac 10.6.8 for free. Developer Tools downloads - TextWrangler by Bare Bones Software and many more programs are available for instant and free download. If you are looking for a free Mac PDF editor so you can add or change text in a PDF, add your signature, add comments, redact information, or just to.
What’s a Text Editor?
In terms of web development, a text editor is a computer program that allows you to open, view, and edit plain text files. Unlike non-text-based word processing programs such as Microsoft Word and Google Docs, which are built to help you manage and format the presentation of text, text editors provide various tools to make it easier for developers to write, manage and format code.
While word processors insert extra formatting into text files, code editors focus on editing functions for plain text. These code editing programs come with several fabulous features like autocomplete, syntax highlighting, color coding, and error detection, to make programming with large amounts of complex code less of a chore. Specifically built for web development professionals, they usually work with all popular web languages, including HTML5, CSS3, JavaScript, and PHP, and are a must-have component of your web development toolkit.
Why Do You Need a Text Editor?
While WordPress features two built-in editors, called the theme editor and the plugin editor, to let you edit existing files online directly from your browser, there may be instances when you want to edit files offline, create new pages, or elements, or even code custom plugins and themes. The browser-based interface doesn’t prove to be viable in such scenarios, and that’s why you need a professional program to get the job done.


Standalone, downloadable code editing applications are what you need when you’re stepping in WordPress development. With a beautiful, customizable interface, they are equipped with special features suited for developers. Even, some text editors come with built-In FTP support, allowing you to upload the updated files to your WordPress site automatically.
What’s the Difference Between an IDE and a Text Editor?
While a web development IDE can do all the things a text editor can do, they also empower you to do several more advanced stuff that you’re often unable to do with a simple text editor. In other words, web development IDEs are an advanced version of text editors.
Even though text editors provide you with a bunch of convenient features to help you write code faster, you still need additional features and tools to make your website or application functional. Some of these are:
- Debugger
- Compiler
- Interpreter
- Code completion
- Refactoring
- Linting
- Build automation
- SVN/Git integration
- Code sniffing
- Code highlight
- Multiple programming languages support
- Database Management/Editing
Thus, web development IDEs are equipped with everything you need to turn your ordinary code into a fully functional website, application, or program. The recommended IDEs for file editing in WordPress are:
- Codelobster (Windows)
- NetBeans (Mac OS X, Windows, Linux)
- Eclipse (Mac OS X, Windows, Linux)
- Aptana Studio (Mac OS X, Windows, Linux)
What to Look for in a Text Editor?
When picking a text editor for WordPress development, you should make sure these essential features are either included natively or being offered via an extension:

#Easy-to-use Interface: Be sure to choose a text editor that features a user-friendly interface and is efficient for you to use.
#Syntax Highlighting/Color Coding: The ability to automatically highlight different elements of the code structure and syntax with different colors so that you can easily understand, read, and edit code. This feature also helps you spot syntax errors at a glance, improves code readability, and makes working with code blocks a whole lot easier.
#Version Control: It acts as a safety net, enabling you to roll back a change or see the older versions of your code. This is essential when you’re working on big projects and with other developers.
#Autosave: Losing work hurts, so pick an editor that has an autosave feature to save your changes at specific time intervals.
#Autocomplete and Suggestions: The Autocomplete feature saves your time by popping up suggestions when you’re going to or have started to type. You simply need to press a button to fill in longer code quickly.
#Code Folding/Layout Options: Particularly when working on large projects, look for additional layout options such as automatic indentation and code folding. With these features, you can close up the unnecessary parts of your code and focus on its most important areas.
#Multiple Cursors/Simultaneous Editing: Facilitating you to write code in different places in your code at once, this feature proves to be quite useful when you want to add duplicates of the same tag.
#Target Language Support: Make sure the code editor supports the programming languages you are planning to work with. For top-notch quality CMS development, the text editor must support HTML5, CSS3, JavaScript, and PHP.
#Find and Replace: Make sure the code editor of your choice has a powerful search and replace function to carry out any site-wide changes instantaneously.
#Error Detection: Real-time error checking is imperative to warn you immediately if you write something wrong.
#FTP Integration: The FTP integration lets you access FTP/SFTP servers so you can open, edit, and upload updated files right from the editor.
#Budget: While some text editors below are open source, others cost you money. Consider your budget when going with a premium option.
The Best Text Editors for WordPress Development in 2020
Now let’s get familiar with the contenders for the best text editor for WordPress theme and plugin development:
1 – Atom:
Developed by GitHub, Atom is a relatively new member of the family of code editors and is suitable for beginners and advanced coders alike. It’s sleek, extensible, and feature-rich, and supports real time code collaboration. With a built-in package manager, Atom allows you to search and install new packages, or you can even create your own within this cool tool.
Atom is:
- Free and open source
- Available for Windows, Linux, and Mac OS X or later.
Other notable features include:
- Cross-platform editing
- Smart autocompletion
- File system browser
- Multiple panes for side-by-side coding
- Project-wide find and replace
- Code folding
- Push and pull requests via GitHub
- Themes to improve editor appearance
2 – Sublime Text:
If you’re a true fan of WordPress’ distraction-free writing mode, then you’ll surely enjoy working with Sublime Text that comes with the same feature. Sleek and sophisticated, this handy text editor is designed to let you code in peace and concentration, regardless of the programming language being used in your WordPress projects. Sublime Text is quite similar to Atom, in terms of both appearance and features.
Sublime Text:
- Offers a free trial
- Has a premium version for $80
- Is available for Windows, Linux, and Mac OS X
Main features include:
- Goto Anything to let you quickly jump to strings or symbols
- Split editing
- Multiple selections to rename variables quickly
- Instant project switch
- Python API Interface
- Unsurpassed performance
- Plugins and package manager to extend the editor
- Multi-caret editing to help you insert repeat text simultaneously
3 – Notepad++:
Any list of text editors is incomplete without Notepad++. Designed to be ultra-lightweight, this powerful text editor is well-optimized for performance and uses less CPU power than other equivalent editors. While it can handle dozens of languages, it supports HTML5, CSS3, JavaScript, and PHP – which make it an ideal text editor for WordPress developers. Notepad++ can be a handy tool for expert WordPress developers, but it is particularly helpful for beginners and casual coding.
Notepad++ is:
- Free and open source
- Available only for Windows
Key features include:
- Customizable user interface
- Syntax highlighting and folding
- Find and replace tool
- Zoom function
- Multiview editor
- Support for multi-language environments
- Plugins for extending editor functionality
- Autocompletion and multi-document switching
4 – Coda:
If you’re a Mac-only user who is looking for a robust, clean, and powerful text editor, Coda is worth checking out. With a surprisingly simple, clean, and well-organized interface, the editor offers you all the essential features that you generally expect from a premium text editor. With Coda, you can open, edit, and manage files locally or remotely through FTP, SFTP, Amazon S3, or WebDAV.
Coda is:
- Priced at $99
- Available for Mac OS X and iOS
Notable features include:
- Find and replace
- CSS overriding
- Built-in Terminal and MySQL editor
- Deeply integrated file management
- Built-in terminal and inspector
- Color-coded traditional or visual tabs
- Local indexing for autocompletion
- Support for a variety of programming languages
- Panic Sync for sites, passwords, and private keys
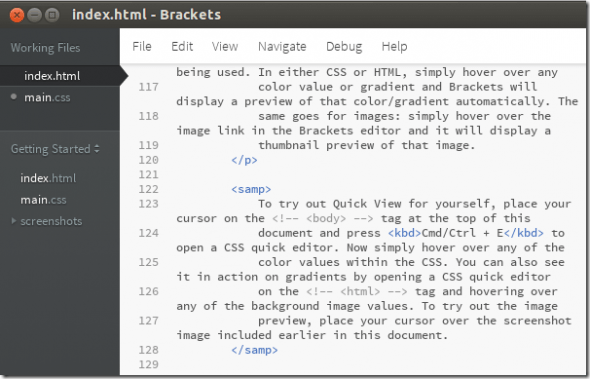
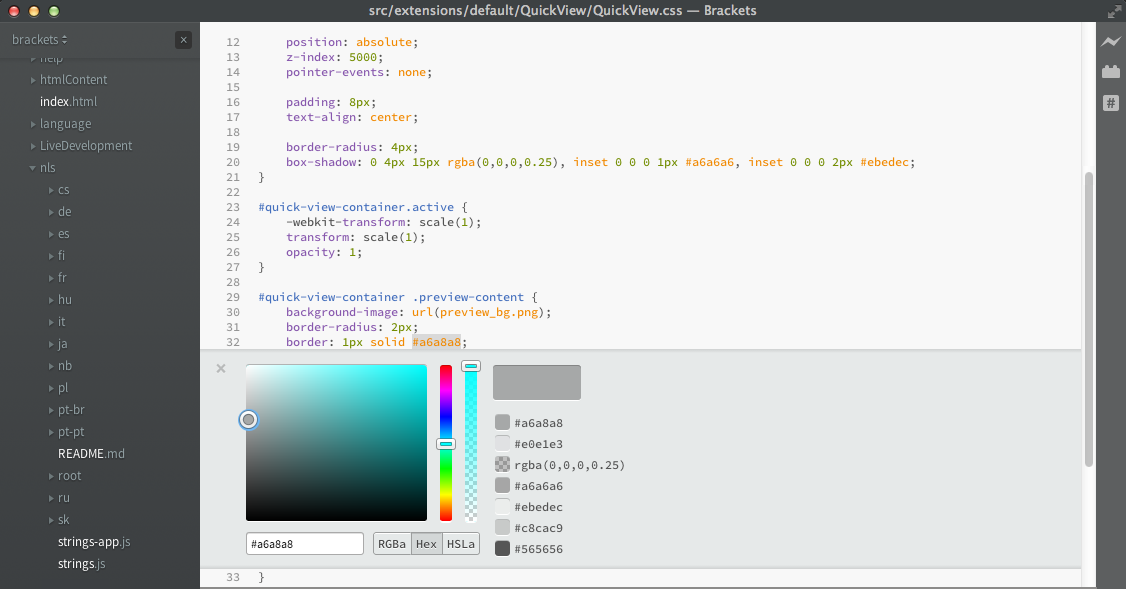
5 – Brackets:
Developed by Adobe, Brackets is a lightweight, yet powerful, modern text editor built from the ground up for professional web designers and front-end development experts. While it specifically designed for HTML, CSS, and JavaScript, you can still open and edit files in other programming languages through extensions. If you’re a beginner-level WordPress developer with a design background, this code editor can prove to be particularly useful for you.
Brackets is:
- Free and open source
- Available for Windows, Mac, and Linux
Key features include:
- Inline editors
- Live preview
- Pre-processor functionality
- Code folding
- Visual preview tools
- GitHub connectivity via extensions
- Partial integration with Photoshop
6 – Codeshare:
If real-time code-collaboration is what you’re looking for, Codeshare is a worthy contender. In fact, it’s the first-ever text editor to offer this functionality. With communication features similar to skype, this online code editor makes it dead easy for you to work with multiple members of your team. You can also use this fantastic text editor for technical interviews, teaching, and troubleshooting.
Codeshare is:
- Is free and open source
- Works only online
Main features include:
- Real-time code sharing
- Video chat functionality
- Code with your team
- Interview developers
- Teach people to program
7 – Komodo Edit:
Komodo Edit is a trimmed-down version of Komodo IDE, a popular IDE with advanced features like debugging and unit testing. It is a simple and easy-to-use text editor that supports multiple programming languages and works on most operating systems. Despite being packed with many advanced features, its user interface is pretty straightforward, making it a simple but powerful text editor for WordPress professionals.
Komodo Edit is:
- Free and open source
- Available for Windows, Mac, and Linux
Noteworthy features include:

- Autocomplete and refactoring
- Version control
- Project Management
- Syntax highlighting
- Markdown viewer
- Multiple selections
- Convenient code collaboration
- Customizable skins and icons
- Kopy.io integration
- Change tracking
- Split view and multi-window editing
8 – Visual Studio Code:
Despite its relatively recent release in 2015, Visual Studio Code is the go-to text editor for many WordPress professionals. Developed and maintained by Microsoft, it goes beyond most traditional text editors with unique features such as IntelliSense and Debugging. According to the Stack Overflow Developer Survey 2018 and 2019, Visual Studio Code has been the most popular source-code editor both years.
Visual Studio Code is:
- Free and open source
- Works with Windows, Mac, and Linux
Key features include:
- Syntax highlighting
- Auto-completion
- Built-in Git commands
- Debug code right from the editor
- Extensible and customizable
- Supports a wide range of programming languages
So there you have it: the best text editors for WordPress development. Although each of them is excellent in its own way, the best one is the one that saves you time and allows you to code more efficiently. Eventually, it all comes down to your specific needs, personal preferences, and type of WordPress projects.
Brackets is a text editor used by developers for coding. Being a web developer, a lot of your time is going to be dedicated to coding. Although you can use practically any text editor, regardless of whether or not it is designed to write code into, you can certainly save your time and have many perks at your convenience if you use a text editor meant solely for coding. If you are looking for a sleek, modern easy to use text editor, brackets should be your first pick. It was first released during the year 2014 by Adobe Systems. There is a repository available on GitHub. It was created with JavaScript, HTML and CSS and supports both the Windows, Mac and the Linux operating systems. Seeing as it is fairly lightweight, operating system friendly and intuitive, there is no reason not to use it. Let’s find out what you can get out of it and if it could be worth your time!
System Requirements Needed To Run Brackets

Plain Text Editor For Mac
Keep in mind that there are different system requirements based on the operating system you would like to install brackets on. If you are installing brackets for windows, you should ensure you have at least the Pentium 4 Intel Processor, a Windows 7 or Windows 8 operating system, as well as a total of 256 MB with the RAM memory. It is recommended that you have at least 2 GB of RAM available for live development. In terms of space, you’re only going to need 200 MB for brackets. On the other hand, brackets for Mac will require at least Mac OS v10.6, v10.7 or v10.8 in addition to the requirements Windows users have. As you can see, brackets is very easy to install and will not demand a lot from your machine.
Downloading Your Copy Of Brackets
It’s time to see how the brackets download process works. You simply need to visit the developers page to find the latest version of brackets. You can also choose from some of the previous versions that have been released, if you wish, but normally you would be looking for the latest version. This text editor still gets new updates once every three weeks or so, so your best source would be the brackets website. You will immediately see the latest version highlighted with a button prompting you to download the executable file. It is only 77 MB large, so it should download to your computer fairly quickly. Once you have finished downloading it, you can go ahead and find it in the download folder you specified. From there on out, you will need to install brackets before you can use it.
Installing Brackets On Your Computer
The installation is very quick and efficient. It will only be moments before you can launch brackets. This is a free piece of software that is open source. All you need to do is run the installer, follow the instructions and monitor the progress bar until the installation is complete. There’s really not much to it and hardly anything can get in your way of installing it. There are no other prerequisites you should have installed on your computer prior to installing brackets, so it all comes down to waiting for the installer to finish its work.
Using Brackets And Locating Additional Resources
Plain Text Editor For Mac
And now we finally come to the fun part! Before you start using brackets and writing your code, it is worth mentioning that you can go back to the official brackets website. There are also other resources there that could enhance your experience. We are talking about the extensions page, where you can find a myriad of user submitted extensions that you can install into your brackets, in order to customize it to your needs. Although you will find that there are many cosmetic extensions you can download and use, a lot of them are also utility based. Although you might be spending a lot of your time configuring what your text editor looks like, there are a few utility based extensions that you should get. These are seriously going to make your life a lot easier. The best part is that they are all free and that they all make your coding experience that much smoother.
Useful Extensions To Consider Adding To Your Brackets Editor
- For one, you are going to want to install the canIuse extension. This is very important for developers working on projects that are supposed to work across multiple platforms, or be supported by different web browsers. Now you can scan your code and check if it’s currently compatible with all of the major browsers, as well as iOS or Android operating systems. Considering you would have to manually research all of this information, having it highlighted for you to see without even having to leave brackets is extremely useful.
- You also may want to use HTML Skeleton. This will let you have brackets automatically create a boilerplate template for your HTML code. All of the tags that need to be in your code for HTML to run will be automatically inserted, thus saving you a lot of time you would’ve otherwise had to do yourself manually each time you are creating something using HTML.
- Although this is primarily a visual extension, Brackets Icons is still a very useful extension to consider. It’s going to recognize different files you worked on and allow you to distinguish them by visual cues. This will make it much easier for you to locate whatever file you want to work on, as it might get a little cluttered in the vanilla version.
- If you are all about that efficiency and want to make your coding time is short as you possibly can, get your hands on the Emmet extension. This is a scripted extension that introduces a large number of keyboard shortcuts that can help you automate your HTML and CSS authoring and make it much faster.
As you can see, there are a lot of things that make brackets a very good choice for aspiring front-end developers. The amount of customization it offers is amazing it can be all yours for a small price of free! There is really no reason not to use this to your advantage. With brackets continuing to receive frequent updates and so much user submitted content you can use to further enhance and optimize your experience, this is a solid pick no matter which platform you are going to develop for.
If you are tired of your default Brackets theme and would like to switch things up, you might be relieved to know that there is a huge selection for you…